#4 - Tips, Hacks y Herramientas 🛠️
Crecí en Puerto Rico, rodeado de todo tipo de herramientas. Mi papá y mi abuelo tenían talleres donde se la pasaban trabajando los fines de semanas. Los proyectos podían ser cualquier cosa. Arreglar el carro, construir una casa, instalar un tanque de agua y su tubería, remodelar la cocina.
Siempre que había un proyecto, me encontrabas cerca. Observando, aprendiendo y ayudando.
Con mi papá aprendí que siempre existe la herramienta correcta para cada tarea. Así fue como poco a poco construimos nuestra caja de herramientas.
Hoy construyo software. En este mundo no hay martillos ni taladros. Pero eso no significa que no haya herramientas. Todo lo contrario. Tenemos muchísimas. La interfaz de línea de comandos, el editor de texto, las DevTools del navegador, algoritmos, frameworks, lenguajes de programación. La lista es infinita.
Cada vez que aprendo una nueva herramienta, la pongo en mi caja. Y cuando me llega un nuevo problema, un freelance o un side-project, abro la caja, veo las herramientas que tengo, saco dos o tres, y me pongo a construir.
La ingeniería de software trata de eso. Tener el conocimiento, experiencia y juicio para seleccionar las herramientas correctas para el trabajo.
En el newsletter de hoy te comparto varios artículos sobre herramientas que te van a hacer la vida más fácil.
¿Cuáles son tus herramientas favoritas? ¿Cuáles son las más nuevas en tu caja? ¿Cuál quieres aprender?
Dale reply a este email y déjame saber. Leo todas sus respuestas y las contesto.
Si te gusta el newsletter, recuerda compartirlo. Y si aún no lo recibes en tu inbox, puedes suscribirte ahora. Es gratis.

El armario de herramientas de mi papá
Pack de herramientas Web
En esta serie de posts vas a encontrar muchísimas utilidades gratis para incluir en tu caja de herramientas de diseño web. Repositorios de imágenes, ilustraciones, íconos, paletas de colores, tipografías, kits de UI. Un gran, gran recurso que voy a guardar en mis bookmarks.
En total son tres partes. Acá te dejo el link a la segunda y la tercera.
Daniel Tinajca - 🇨🇴

La forma más rápida de llegar a la documentación de una librería.
npm tiene un comando que se llama docs. Se usa así:
npm docs <pkgname>Cuando lo ejecutas, abre tu navegador con la página de documentación del proyecto.
Me ha cambiado la vida. Antes de esto usaba bookmarks para poder llegar a los docs de las librerías que más consulto.
Richard B. Kaufman López - 🇵🇷

Dominando CSS Grid 👌🏻
Hacer layouts con CSS Grid es bien fácil. Aun así, te admito que tardé mucho en aprenderlo, justo porque siempre pensé que era súper complicado.
Con muy pocas reglas de CSS puedes lograr los layouts fundamentales de la web. Si aún no sabes cómo usarlo, prepárate una taza de té o café y tómate unos minutos para aprender CSS Grid.
Alejandra Camacho - 🇲🇽

Documenta tu proyecto con README.md
Hazle un favor a la comunidad: añádele documentación a tu proyecto. Un título, una o dos oraciones que lo describan, cómo instalarlo, cómo usarlo y la licencia.
Si tu proyecto no tiene eso, es casi garantizado que no sea adoptado por la comunidad. Pero esto va más allá, se trata de ser organizado y de buenas prácticas. La guía de Musarte te dará una mejor idea de cómo hacerlo.
Mariangélica Useche - 🇻🇪

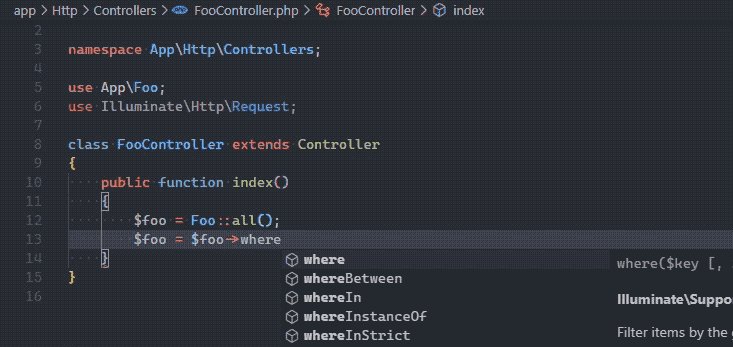
Convierte tu VS Code en la IDE perfecta para desarrollar PHP
Mi herramienta favorita es el editor de texto. También creo que es la que mejor debes conocer y que más debes configurar. Si escribes PHP, estas son las extensiones que debes instalar para que VS Code sea tu mejor amigo en el trabajo.
Manuel Ojeda - 🇲🇽

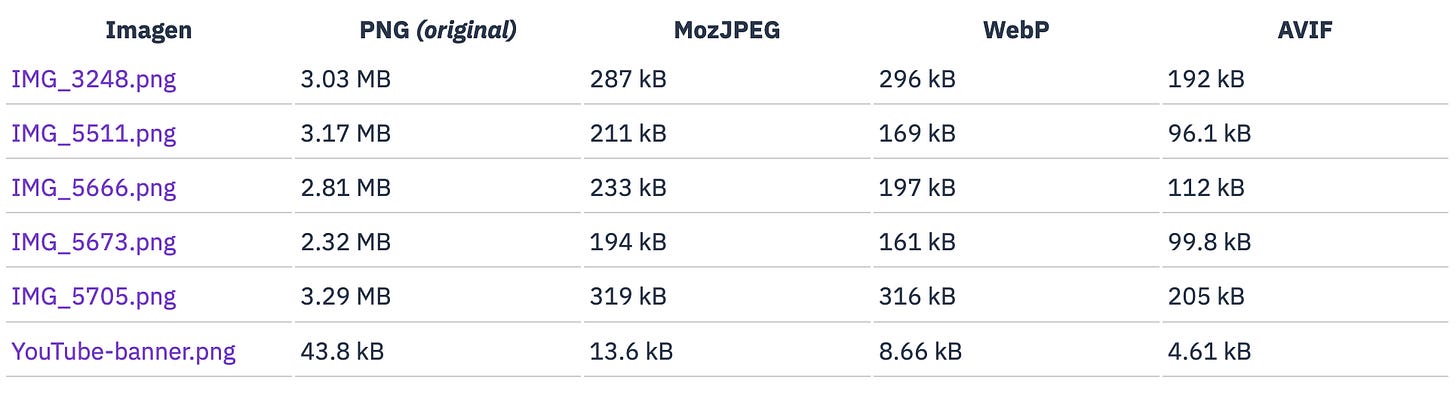
AVIF
Joan es un experto en el tema de optimización de imágenes. De hecho, en la primera edición del newsletter te compartí un artículo sobre este tema que él escribió.
Aquí nos cuenta sobre AVIF, un nuevo formato que promete mayor compresión de datos mientras mantiene la calidad visual de la imagen. En algunos de los ejemplos que da, se logra un 93% de reducción del tamaño en bytes. 🤯
Joan León - 🇪🇸
Podcasts 🎙️
Desarrollo Web en la década de los 90's y 00's con Patricia O'Callaghan - Hola Mundo Podcast
Esta semana en Desarrollo Web es un newsletter editado por Richard B. Kaufman López. ¿Quieres compartir un artículo, video o contenido? Puedes hacerlo en https://forms.gle/T1sxVyhc6FFBvfXU7.
¿Te gustó el newsletter? ¿Tienes alguna sugerencia? ¿O quieres saludar? Escríbeme por mensaje directo en Twitter @sparragus. ¡Hasta la próxima!



